继续分享wordpress外贸建站教程。之前的一个wordpress外贸建站项目中,客户想给导航栏添加毛玻璃效果,但是一时之间没找到地方可以设置,使用的主题没有这个功能。

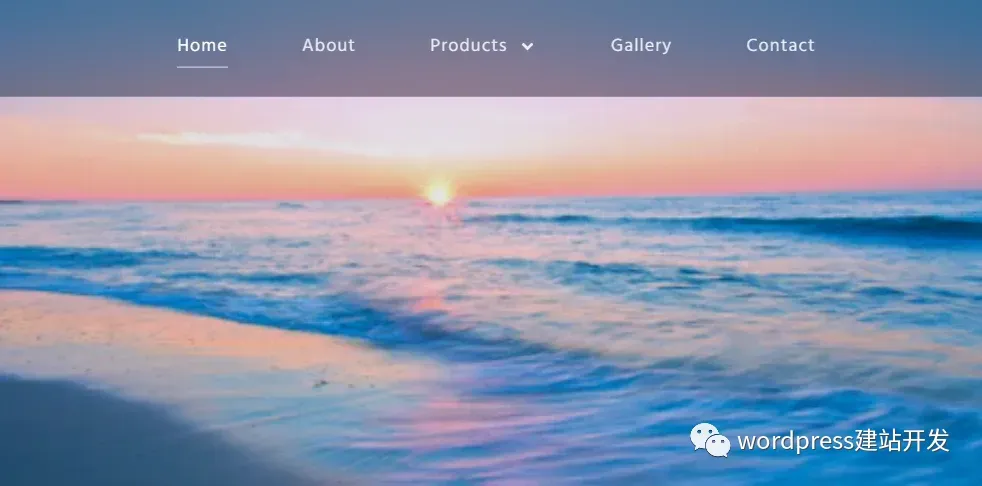
后来项目完成后我研究了一下,通过CSS可以给导航栏、下拉菜单、超级菜单加上毛玻璃效果,大概效果如上图所示。其实毛玻璃效果就类似一个背景模糊的效果,接下来悦然wordpress建站就给大家分享实现方法。
步骤一:找到网站导航栏CSS

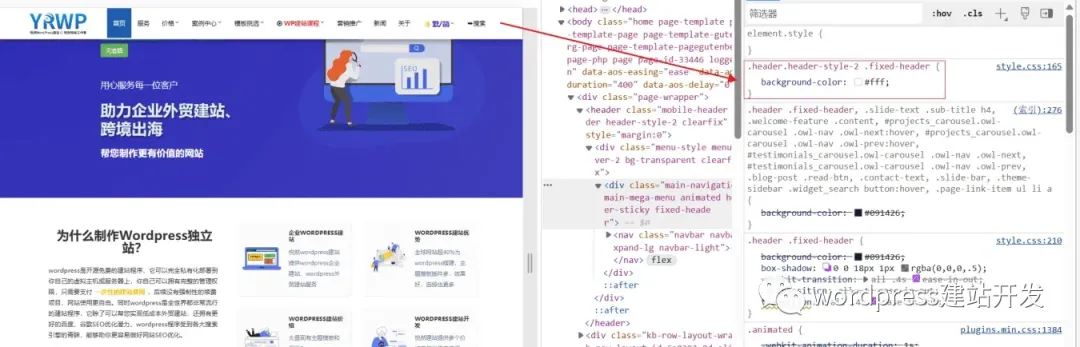
我们可以通过浏览器的开发者模式(一般按F12或FN+F12进入)。以我自己的网站为例,如上图所示,通过浏览器开发者模式找到了导航栏的CSS样式。
步骤二:添加毛玻璃CSS代码
通过给导航栏目加背景,然后设置模糊的方式就可以实现毛玻璃的效果,参考代码如下,大家也可以根据需要修改里面的颜色代码、还有数值。
background-color: #ffffffb3!important;
backdrop-filter: saturate(180%) blur(20px);
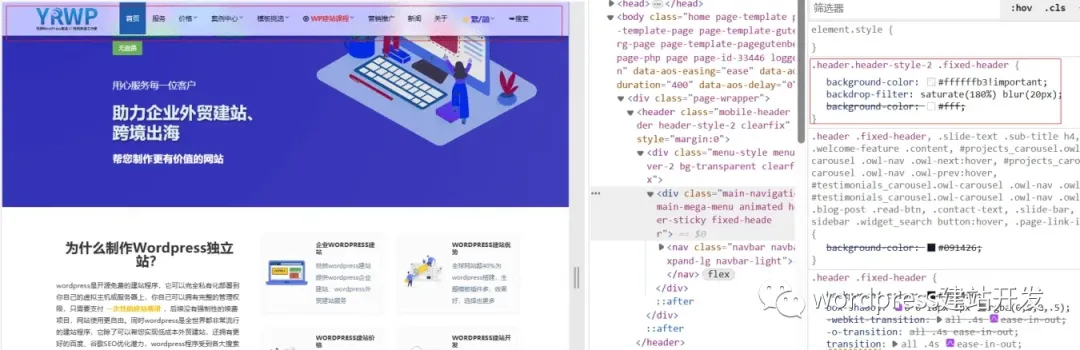
当我们把CSS代码添加进去后就可以看到导航栏出现了变化,有了类似毛玻璃的模糊效果了。
.header.header-style-2 .fixed-header {
background-color: #ffffffb3!important;
backdrop-filter: saturate(180%) blur(20px);
}最后我们只需要把完整的CSS代码添加到主题的【自定义】-【额外CSS】中即可。
同样的方式,我们可以找到下拉菜单、超级菜单、底部菜单的CSS样式,然后添加毛玻璃CSS代码就可以了,这里悦然wordpress建站就不再演示,大家可以自行尝试一下。
总结
除了使用CSS代码来制作毛玻璃效果,有一些主题或页面编辑器也提供了类似的功能,可以直接设置。个人觉得,如非必要,这种效果没必要加,尽量少折腾吧,大家按需使用。
推荐阅读
WordPress建站教程:给Woocommerce产品价格后添加文字


WordPress网站维护教程:Wp Rocket导致移动端Banner显示异常的解决方法

如果觉得我分享的内容对您有所帮助
😘请帮忙分享、点赞、在看谢谢啦😘
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)